Jak vytvořit kontaktní formulář?
přibližná doba čtení: 10 min.
- Webové stránky
Tvorba kontaktního formuláře je poměrně jednoduchá, slouží nám k tomu buď to widgety pluginů nebo samotné pluginy v CMS.
Ve WordPressu to jsou například Elementor Pro, Ninja forms a Fluent forms.
V Joomla! můžete využít třeba Proforms, Form Builder nebo QuickForm.
A v Drupalu je zase na výběr modul Webform.
V případě, že nechcete využít ani jednu z předchozích možností, nabízí se vlastní tvorba pomocí HTML a kaskádových stylů. Takto můžeme vytvořit formulář na své webové stránce bez redakčního systému i v samotném redakčním systému. My se více zaměříme na tvorbu kontaktního formuláře bez CMS pomocí HTML a CSS.
1. Jak vytvořit formulář krok za krokem:
V první řadě je dobré vědět, které informace chceme mít v kontaktním formuláři zahrnuty. Já si zde vystačím jen s jednoduchým formulářem, ve kterém budou tři políčka s tlačítkem k odeslání.
V některém z grafických programů si nejprve navrhnu vzhled celého formuláře.
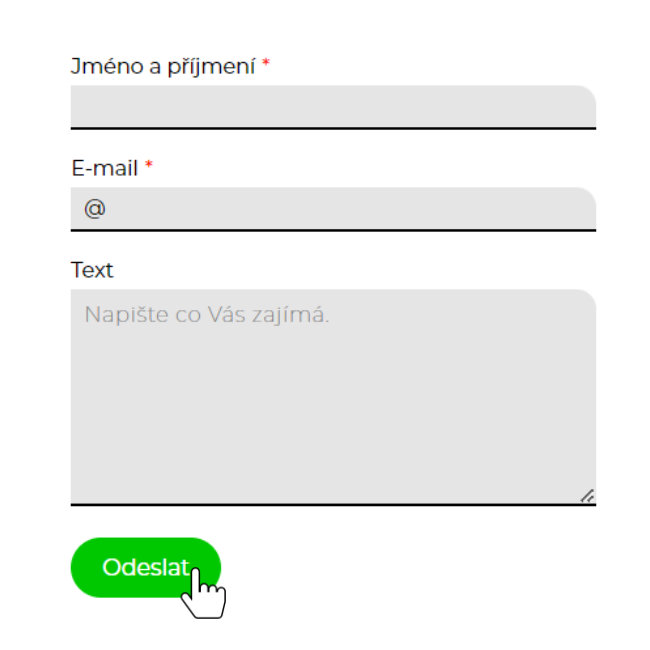
Můj formulář bude vypadat následovně:

Když máme grafický návrh hotový, můžeme se pustit do samotné tvorby.
2. Tvorba kontaktního formuláře v HTML
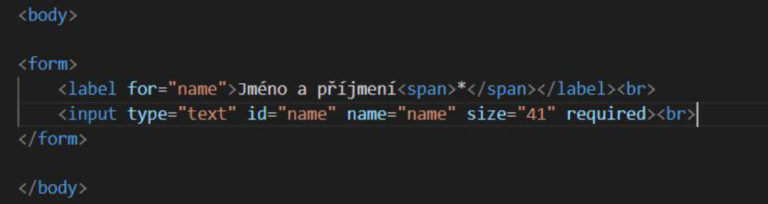
Do těla dokumentu <body> přidáme element <form> a v něm vytvoříme naše první políčko (label a input). <label> je nadpis nad políčkem a <input> je políčko k vyplnění.

<span> je zde použit pro jednoduchou možnost upravení hvězdy u požadovaných políček k vyplnění. Požadovaná políčka vytvoříme tak, že do <input řádku napíšeme required na konci>
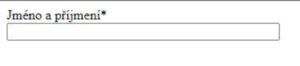
V prohlížeči bude náš kontaktní formulář zatím vypadat takto:

Do elementu <form> dále přidáme další políčka a tlačítko k odeslání.

Input a label pro mail je vytvořen stejně jako pro Jméno a příjmení, jen s tím rozdílem, že je zde nastaven value = v políčku bude text brán jako plnohodnotný.
<textarea> slouží jako area pro zákazníka k sepsání více informací, zde je nastaven style=“resize: vertical;“ sloužící pro možnost zvětšení velikosti políčka jen vertikálním způsobem.
Navíc je tu placeholder = narozdíl od value, v políčku není nic napsané ale jen zobrazené, tento text se po kliknutí do políčka a následným psaním přepíše.
Posledním elementem je #submitbtn obyčejné tlačítko k odeslání.
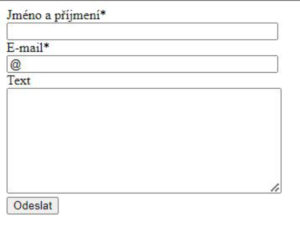
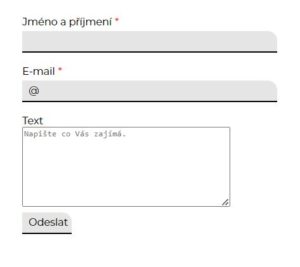
V prohlížeči bude formulář vypadat už docela použitelně:

3. Styling formuláře v CSS
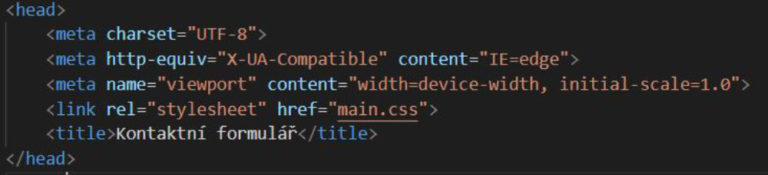
Pro propojení CSS s HTML je nutné ve složce se souborem index.html vytvořit soubor main.css a do hlavičky HTML dokumentu <head> vložit následující řádek:
<link rel=“stylesheet“ href=“main.css“>

Do souboru main.css importujeme všechny použité fonty a jejich řezy. To můžeme udělat způsobem @import externě nebo pomocí @font-face fonty nahrát z vlastní složky. V tomto případě je externě nahrán font Montserrat 200 a 400 a je nastaven v těle dokumentu <body> jako defaultní písmo.

Následuje úprava stylů <label> a <input>

V <label> nastavíme pouze písmo.
U <input> je to poněkud složitější. Mimo písma je zde nastaveno ještě: odsazení (margin), výška (line-height), barva pozadí (background-color) a ohraničení (border), (padding-left) je zde použito pro odsazení vnitřního textu.
<span> už byl vysvětlen výše = úprava barvy hvězdy u požadovaných políček.
Formulář nyní vypadá následovně:


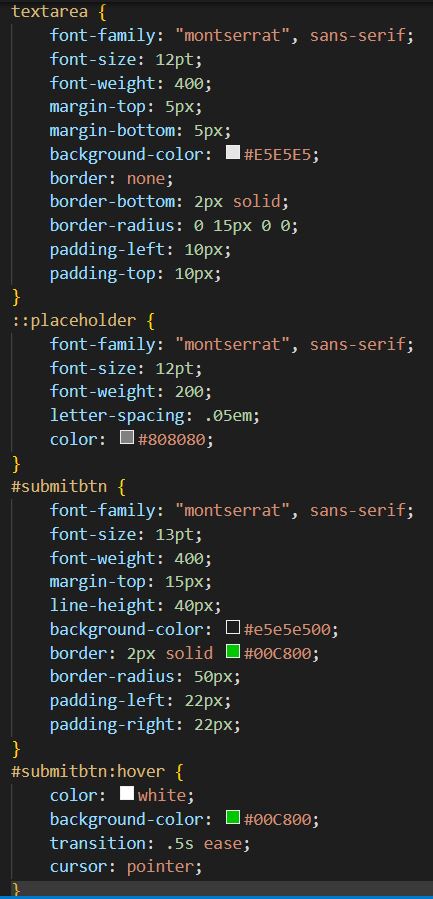
Po úpravě <label> a <input> přichází na řadu zbylé elementy <textarea> a #submitbtn.
<textarea> je upravena stejně jako <input>, navíc je zde ale nutné přizpůsobit placeholder, ve kterém jsou nadefinovány tyto hodnoty: použitý font (font-family), velikost písma (font-size), váha písma (font-weight), barva (color) a mezery mezi písmeny (letter-spacing).
#submitbtn je tlačítko k odeslání formuláře. Je zde nadefinován defaultní design a design při najetí myší:hover.
Kompletní kontaktní formulář: